But, bookmarklets to the rescue.:)
Bookmarklets you say? Yes, little bits of javascript, saved as a bookmark, that execute when you click the bookmark. We are going to use one of these to change the generic home-screen icon that iOS uses when you try to "Bookmark to Home Screen"
Step 1- Make a generic bookmark. Heck, bookmark this page, and call it "Custom Icon"
Step 2- Copy this code:
javascript:var%20links=document.getElementsByTagName('head')[0].getElementsByTagName('link');for(var%20i=0;i%3Clinks.length;i++){if(links[i].getAttribute('rel')=='apple-touch-icon'){links[i].parentNode.removeChild(links[i])}; break;};var%20s=document.createElement('link');s.setAttribute('rel', 'apple-touch-icon');s.setAttribute('href',prompt('Touch icon URL?','http://'));document.getElementsByTagName('head')%5B0%5D.appendChild(s);void(s);
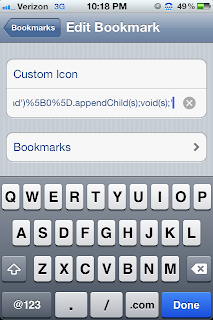
Step 3 - Open you bookmarks, and click edit. Then, click the three little bars next to the bookmark you just created "Custom Icon"
Step 4 - Delete the URL, and paste the code in its place.
BOOM!! Now your done!!
Step 5 - To make your own icon now, navigate to the picture you want to use as the icon. Copy its URL address.
Step 6 - Navigate to the page you want the custom icon for
Step 7 - Click the "Custom Icon" bookmark. It will prompt you for a URL, the URL of the custom pic. Paste it in.
It looks like nothing happened, but the pic for the website has now changed to your own creation.
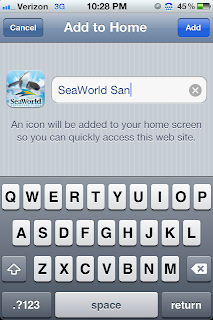
Step 8 - Bookmark to home screen, and you should see the pic you want as the icon.
Hooray, your done, and it will be much quicker next time you do it. Find the pic, save the URL. Go to the web page you want, click "Custom Icon" bookmark, paste URL, Bookmark to home screen.








Thanks a million for your blog post. It looks very simple, but I'm stuck on Step 5: "Step 5 - To make your own icon now, navigate to the picture you want to use as the icon. Copy its URL address." How do I navigate to the picture? I can navigate to the page that has the image on it, but don't know how to get the url for the image on the page (I'm using an iPad). ? Sorry - I hope this isn't a stupid question, but I haven't been able to figure this one out - I'd viewed your earlier video, but Google Images isn't letting me select "view full size image" on the iPad (which is how you'd showed a way to select an image's url).
ReplyDeleteMany thanks!
Thanks so much. this really helped me!!!!!
ReplyDeleteIt works when I initially set it up but once I have used the link the first time the custom icon goes away. Any idea why it won't stick?
ReplyDeleteFollowed to the t. Didn't work. Has the code changed since?
ReplyDelete