I thought it would be neat to see how hot it gets each day in my class. I hooked an Netduino up to an DHT22 temperature and humidity sensor, and linked them online through COSM.com What you see is the graphs for temperature and humidity in my room.
Yes, the temperature gets to 90 almost every day. The humidity, for some reason, is very low. Weird. Share if you like it, or maybe pitch in for air conditioning for us :)
Thursday, September 27, 2012
Wednesday, September 12, 2012
Custom Webclip Icons
Many have asked how to create custom icons, and there was a cool website that did this for you, but alas, it is gone.
But, bookmarklets to the rescue.:)
Bookmarklets you say? Yes, little bits of javascript, saved as a bookmark, that execute when you click the bookmark. We are going to use one of these to change the generic home-screen icon that iOS uses when you try to "Bookmark to Home Screen"
Step 1- Make a generic bookmark. Heck, bookmark this page, and call it "Custom Icon"
Step 2- Copy this code:
javascript:var%20links=document.getElementsByTagName('head')[0].getElementsByTagName('link');for(var%20i=0;i%3Clinks.length;i++){if(links[i].getAttribute('rel')=='apple-touch-icon'){links[i].parentNode.removeChild(links[i])}; break;};var%20s=document.createElement('link');s.setAttribute('rel', 'apple-touch-icon');s.setAttribute('href',prompt('Touch icon URL?','http://'));document.getElementsByTagName('head')%5B0%5D.appendChild(s);void(s);
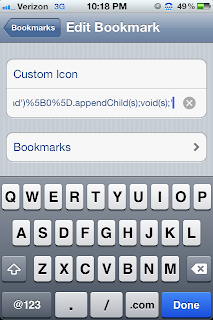
Step 3 - Open you bookmarks, and click edit. Then, click the three little bars next to the bookmark you just created "Custom Icon"
Step 4 - Delete the URL, and paste the code in its place.
BOOM!! Now your done!!
Step 5 - To make your own icon now, navigate to the picture you want to use as the icon. Copy its URL address.
Step 6 - Navigate to the page you want the custom icon for
Step 7 - Click the "Custom Icon" bookmark. It will prompt you for a URL, the URL of the custom pic. Paste it in.
It looks like nothing happened, but the pic for the website has now changed to your own creation.
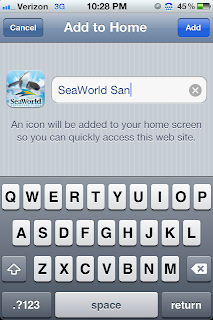
Step 8 - Bookmark to home screen, and you should see the pic you want as the icon.
Hooray, your done, and it will be much quicker next time you do it. Find the pic, save the URL. Go to the web page you want, click "Custom Icon" bookmark, paste URL, Bookmark to home screen.
But, bookmarklets to the rescue.:)
Bookmarklets you say? Yes, little bits of javascript, saved as a bookmark, that execute when you click the bookmark. We are going to use one of these to change the generic home-screen icon that iOS uses when you try to "Bookmark to Home Screen"
Step 1- Make a generic bookmark. Heck, bookmark this page, and call it "Custom Icon"
Step 2- Copy this code:
javascript:var%20links=document.getElementsByTagName('head')[0].getElementsByTagName('link');for(var%20i=0;i%3Clinks.length;i++){if(links[i].getAttribute('rel')=='apple-touch-icon'){links[i].parentNode.removeChild(links[i])}; break;};var%20s=document.createElement('link');s.setAttribute('rel', 'apple-touch-icon');s.setAttribute('href',prompt('Touch icon URL?','http://'));document.getElementsByTagName('head')%5B0%5D.appendChild(s);void(s);
Step 3 - Open you bookmarks, and click edit. Then, click the three little bars next to the bookmark you just created "Custom Icon"
Step 4 - Delete the URL, and paste the code in its place.
BOOM!! Now your done!!
Step 5 - To make your own icon now, navigate to the picture you want to use as the icon. Copy its URL address.
Step 6 - Navigate to the page you want the custom icon for
Step 7 - Click the "Custom Icon" bookmark. It will prompt you for a URL, the URL of the custom pic. Paste it in.
It looks like nothing happened, but the pic for the website has now changed to your own creation.
Step 8 - Bookmark to home screen, and you should see the pic you want as the icon.
Hooray, your done, and it will be much quicker next time you do it. Find the pic, save the URL. Go to the web page you want, click "Custom Icon" bookmark, paste URL, Bookmark to home screen.
Subscribe to:
Posts (Atom)