I thought it would be neat to see how hot it gets each day in my class. I hooked an Netduino up to an DHT22 temperature and humidity sensor, and linked them online through COSM.com What you see is the graphs for temperature and humidity in my room.
Yes, the temperature gets to 90 almost every day. The humidity, for some reason, is very low. Weird. Share if you like it, or maybe pitch in for air conditioning for us :)
Thursday, September 27, 2012
Wednesday, September 12, 2012
Custom Webclip Icons
Many have asked how to create custom icons, and there was a cool website that did this for you, but alas, it is gone.
But, bookmarklets to the rescue.:)
Bookmarklets you say? Yes, little bits of javascript, saved as a bookmark, that execute when you click the bookmark. We are going to use one of these to change the generic home-screen icon that iOS uses when you try to "Bookmark to Home Screen"
Step 1- Make a generic bookmark. Heck, bookmark this page, and call it "Custom Icon"
Step 2- Copy this code:
javascript:var%20links=document.getElementsByTagName('head')[0].getElementsByTagName('link');for(var%20i=0;i%3Clinks.length;i++){if(links[i].getAttribute('rel')=='apple-touch-icon'){links[i].parentNode.removeChild(links[i])}; break;};var%20s=document.createElement('link');s.setAttribute('rel', 'apple-touch-icon');s.setAttribute('href',prompt('Touch icon URL?','http://'));document.getElementsByTagName('head')%5B0%5D.appendChild(s);void(s);
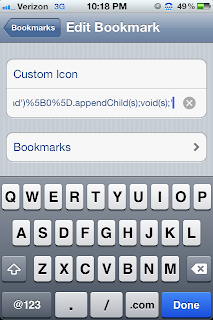
Step 3 - Open you bookmarks, and click edit. Then, click the three little bars next to the bookmark you just created "Custom Icon"
Step 4 - Delete the URL, and paste the code in its place.
BOOM!! Now your done!!
Step 5 - To make your own icon now, navigate to the picture you want to use as the icon. Copy its URL address.
Step 6 - Navigate to the page you want the custom icon for
Step 7 - Click the "Custom Icon" bookmark. It will prompt you for a URL, the URL of the custom pic. Paste it in.
It looks like nothing happened, but the pic for the website has now changed to your own creation.
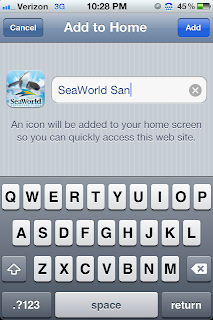
Step 8 - Bookmark to home screen, and you should see the pic you want as the icon.
Hooray, your done, and it will be much quicker next time you do it. Find the pic, save the URL. Go to the web page you want, click "Custom Icon" bookmark, paste URL, Bookmark to home screen.
But, bookmarklets to the rescue.:)
Bookmarklets you say? Yes, little bits of javascript, saved as a bookmark, that execute when you click the bookmark. We are going to use one of these to change the generic home-screen icon that iOS uses when you try to "Bookmark to Home Screen"
Step 1- Make a generic bookmark. Heck, bookmark this page, and call it "Custom Icon"
Step 2- Copy this code:
javascript:var%20links=document.getElementsByTagName('head')[0].getElementsByTagName('link');for(var%20i=0;i%3Clinks.length;i++){if(links[i].getAttribute('rel')=='apple-touch-icon'){links[i].parentNode.removeChild(links[i])}; break;};var%20s=document.createElement('link');s.setAttribute('rel', 'apple-touch-icon');s.setAttribute('href',prompt('Touch icon URL?','http://'));document.getElementsByTagName('head')%5B0%5D.appendChild(s);void(s);
Step 3 - Open you bookmarks, and click edit. Then, click the three little bars next to the bookmark you just created "Custom Icon"
Step 4 - Delete the URL, and paste the code in its place.
BOOM!! Now your done!!
Step 5 - To make your own icon now, navigate to the picture you want to use as the icon. Copy its URL address.
Step 6 - Navigate to the page you want the custom icon for
Step 7 - Click the "Custom Icon" bookmark. It will prompt you for a URL, the URL of the custom pic. Paste it in.
It looks like nothing happened, but the pic for the website has now changed to your own creation.
Step 8 - Bookmark to home screen, and you should see the pic you want as the icon.
Hooray, your done, and it will be much quicker next time you do it. Find the pic, save the URL. Go to the web page you want, click "Custom Icon" bookmark, paste URL, Bookmark to home screen.
Sunday, June 17, 2012
My Dads Website
Just finishing up my dad's website for fathers day. He's an artist. Mostly done with CSS3, and a little bit of java
Thursday, June 14, 2012
Redirecting To A Mobile Site
I hate when websites take you to a mobile version, but then do not let you view the full version. www.volcomfijipro.com is one of them.
I wanted the same thing with my site mrbrzenski.com, but I wanted the option to go back to the regular site, and to remember it. So, javascript to the rescue. PS, this is cut and pasted from other peoples sites, like Sebastian Bettana, so kudos to them for making these things, I just work here.
I added this to the beginning of my website:
<script type="text/javascript" src="js/redirection_mobile.js"></script>
<!-- Redirect Mobile and Tablet to m.site -->
<script type="text/javascript">
SA.redirection_mobile ({
tablet_redirection : "true",
});
</script>
And then added redirection_mobile.js to the js folder of my website
(Check it out here, cut and paste with a text editor and save it yourself http://mrbrzenskimath.com/js/redirection_mobile.js)
Boom, done, now it redirects to my mobile site at m.mrbrzenskimath.com, and if I click back to the full website, it remembers that, and will not redirect me for a couple of days.
Check it out, there are many variables to mess with, read the .js file for more on how to add variables, and specific devices to send or not.
I added the tablet_redirection:"true" to redirect all tablets, because it looks better, but left the rest of the variables alone because I did not need them.
Good Luck.
I wanted the same thing with my site mrbrzenski.com, but I wanted the option to go back to the regular site, and to remember it. So, javascript to the rescue. PS, this is cut and pasted from other peoples sites, like Sebastian Bettana, so kudos to them for making these things, I just work here.
I added this to the beginning of my website:
<script type="text/javascript" src="js/redirection_mobile.js"></script>
<!-- Redirect Mobile and Tablet to m.site -->
<script type="text/javascript">
SA.redirection_mobile ({
tablet_redirection : "true",
});
</script>
And then added redirection_mobile.js to the js folder of my website
(Check it out here, cut and paste with a text editor and save it yourself http://mrbrzenskimath.com/js/redirection_mobile.js)
Boom, done, now it redirects to my mobile site at m.mrbrzenskimath.com, and if I click back to the full website, it remembers that, and will not redirect me for a couple of days.
Check it out, there are many variables to mess with, read the .js file for more on how to add variables, and specific devices to send or not.
I added the tablet_redirection:"true" to redirect all tablets, because it looks better, but left the rest of the variables alone because I did not need them.
Good Luck.
Tuesday, April 17, 2012
Monday, April 9, 2012
Operation Six is out!
My new app, Operation six is out for iPhone and iPod Touch. Check it out.
There is a video
There is a solver in case you can't get a particular solution.
There is a video
There is a solver in case you can't get a particular solution.
Friday, March 30, 2012
Operation Six
Operation Six, coming soon. A "24" type game. a "four-fours" type game. A "Kronos" type game. http://mrbrzenski.blogspot.com/p/operation-six.html
Tuesday, February 28, 2012
Wednesday, January 25, 2012
How to make a Pop-Up to direct user to iTunes Store
Ever visit a website and you get a pop-up windows saying "There is an app for this, would you like to see?", (check this out) and wonder "Why can't I do that for my website"? Well, you can.
This work for only iOS devices, but the code can be modified to accept Android or Windows users. I do not have them linking because I do not have any apps in those market.
In blogspot (or any website), navigate to Design > Edit HTML. Right below the insert the following code.
<script src='http://brzenski.hostei.com/JavaScript/MathClassRedirectShort.js' type='text/javascript'/>
Basically I am saying "Run this script" called MathClassRedirectShort.js. Here is what the javascript says:
You host this wherever you want (sites works good). At the top is the function, we exclude Opera and Dolphin, and then use the IF statements to look for what device you have. If you have an iphone, display "THIS", set the cookie, and return.
At the bottom is the cookie function, that makes a cookie for 90 days, regardless of what happens (I hope!).
You can add more else if () functions to look for "android", "window", or whatever other browsers/devices are. I could not find out how to do this to save my life, then I found a bunch of obscure examples at once, so here I am posting it hopefully for others to find.
This work for only iOS devices, but the code can be modified to accept Android or Windows users. I do not have them linking because I do not have any apps in those market.
In blogspot (or any website), navigate to Design > Edit HTML. Right below the insert the following code.
<script src='http://brzenski.hostei.com/JavaScript/MathClassRedirectShort.js' type='text/javascript'/>
Basically I am saying "Run this script" called MathClassRedirectShort.js. Here is what the javascript says:
function detectMobileOS() {
if (document.cookie.indexOf("MobileOS_redirect=false") < 0) {
if (!navigator.userAgent.match(/Opera/i) &&
!navigator.userAgent.match(/Dolphin/i)) {
if ((navigator.userAgent.match(/iPhone/i)) ||
(navigator.userAgent.match(/iPod/i))) {
setMobileOSCookies();
if (confirm("This website has an app for iPhone and iPod Touch!
Click OK to view Math Class on the Appstore."))
window.location = "http://itunes.apple.com/us/app/math-class/id463190562";
} else if(navigator.userAgent.match(/iPad/i)) {
setMobileOSCookies();
if (confirm("This website has an app for the iPad!
Click OK to view Math Class on the Appstore."))
window.location = "http://itunes.apple.com/us/app/math-class/id463190562";
}
}
}
}
function setMobileOSCookies() {
var date = new Date();
var days = 90;
date.setTime(date.getTime()+(days*24*60*60*1000));
var expires = "; expires="+ date.toGMTString();
document.cookie = "MobileOS_redirect=false" + expires;
}
detectMobileOS();
You host this wherever you want (sites works good). At the top is the function, we exclude Opera and Dolphin, and then use the IF statements to look for what device you have. If you have an iphone, display "THIS", set the cookie, and return.
At the bottom is the cookie function, that makes a cookie for 90 days, regardless of what happens (I hope!).
You can add more else if () functions to look for "android", "window", or whatever other browsers/devices are. I could not find out how to do this to save my life, then I found a bunch of obscure examples at once, so here I am posting it hopefully for others to find.
Subscribe to:
Comments (Atom)